
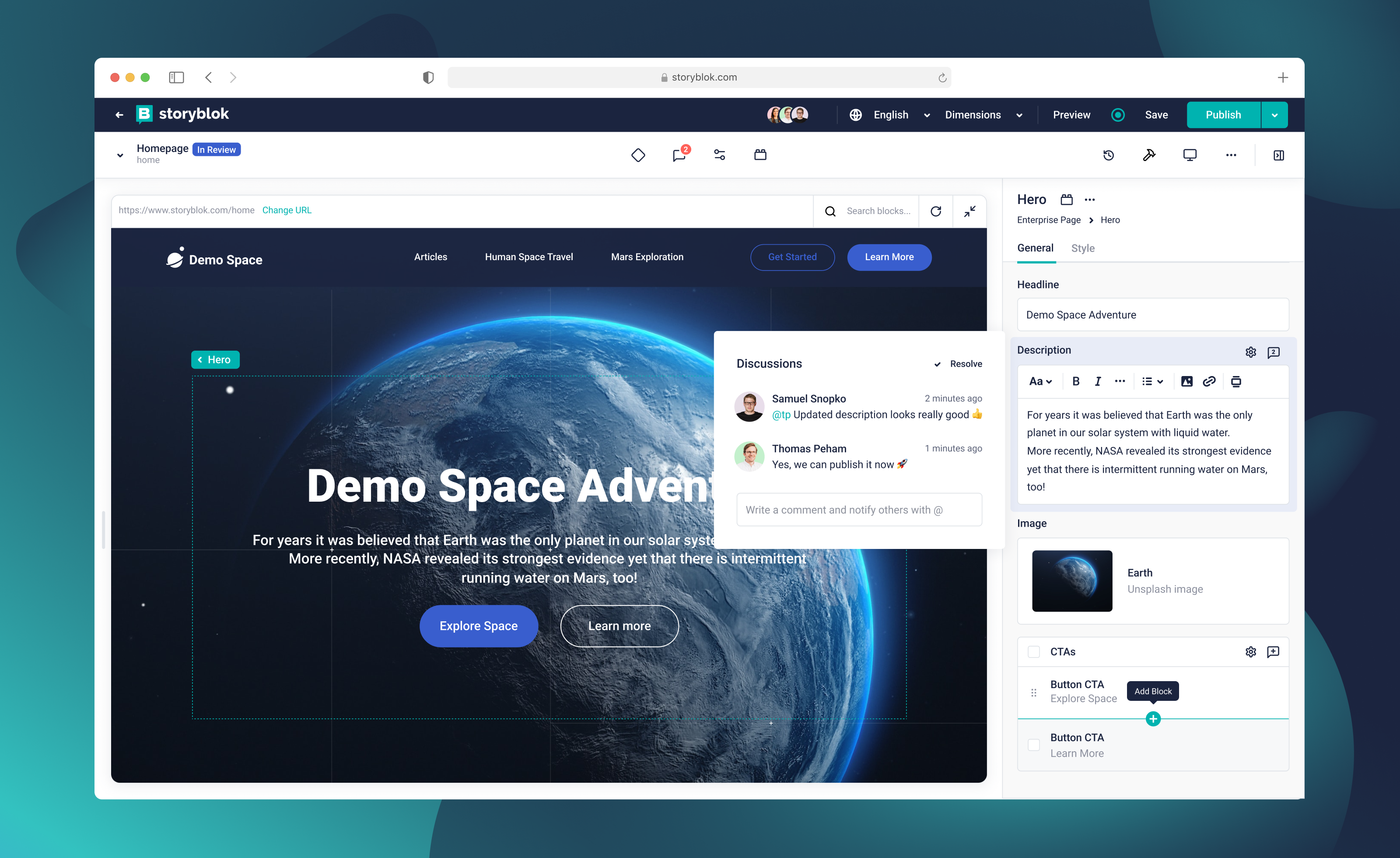
Storyblok CMS
Als modernes Headless CMS bietet Storyblok eine Vielzahl von Vorteilen für die Content-Verwaltung. Die API-first Architektur ermöglicht eine nahtlose Integration mit verschiedenen Frontend-Frameworks wie React, Vue.js oder Next.js. Durch die visuelle Bearbeitung und modulare Struktur können Content-Teams effizient arbeiten, während Entwickler von der technischen Flexibilität profitieren.
Unser Ansatz
Unser Ansatz bei Storyblok basiert auf einer modularen und flexiblen Architektur, die es uns ermöglicht, maßgeschneiderte Content-Lösungen für unsere Kunden zu entwickeln. Wir nutzen die leistungsstarken Features von Storyblok, um skalierbare und zukunftssichere Webprojekte zu realisieren. Durch die Kombination von visueller Content-Erstellung und technischer Agilität schaffen wir digitale Erlebnisse, die sowohl für Content-Manager als auch für Endnutzer optimal funktionieren.

SERVICES
PROZESS
01
Discovery & Definition
In der Discovery-Phase analysieren wir gründlich Ihre Geschäftsziele, Zielgruppen und digitale Marktposition. Wir entwickeln wir gemeinsam eine maßgeschneiderte Headless-CMS-Strategie und definieren messbare KPIs für Ihr Projekt. Diese Phase bildet das Fundament für eine moderne Headless-Architektur, die optimal auf Ihre Unternehmensbedürfnisse zugeschnitten ist.
02
Konzeption & UI/UX Design
Unsere Storyblok-Designer erstellen detaillierte Wireframes und Komponenten für ein modulares Design-System. Mit dem visuellen Page Builder entwickeln wir ein skalierbares, API-first Layout, das Ihre Markenidentität perfekt transportiert. Durch agile Entwicklungszyklen optimieren wir die Content-Komponenten kontinuierlich nach Ihren Anforderungen.
03
Headless CMS Entwicklung
In der Entwicklungsphase setzen unsere Storyblok-Spezialisten das Design in performante Komponenten um. Wir implementieren maßgeschneiderte Content-Typen, optimieren die API-Struktur und achten besonders auf Ladezeiten und Wartbarkeit. Durch kontinuierliche Integration gewährleisten wir höchste Codequalität nach Headless-CMS-Standards.
04
Testing & Optimierung
In der Testphase führen wir umfassende API-Performance- und Content-Delivery-Tests durch. Wir optimieren die Storyblok-Core-Funktionen, prüfen alle Custom-Komponenten auf Kompatibilität und stellen die Content-Preview-Funktionalität sicher. Unser systematisches Testing garantiert eine technisch einwandfreie API-Performance.
05
Storyblok SEO
Nach dem Launch implementieren wir eine umfassende SEO-Strategie mit Storybloks integriertem SEO-Management. Durch technische Content-Optimierung, Structured Data und Performance-Tuning verbessern wir Ihr Ranking nachhaltig. Regelmäßige SEO-Audits und Content-Updates sichern Ihre digitale Sichtbarkeit.
06
Deployment
Beim Deployment setzen wir auf bewährte Storyblok-Strategien. Unser Expertenteam kümmert sich um die sichere Content-Migration, DSGVO-konforme Einrichtung und API-Security-Optimierung. Nach umfassenden Final-Checks und Performance-Tests erfolgt der Launch mit anschließendem 24/7-Monitoring für einen optimalen Start Ihrer Headless-Website.